写在前面:这两天折腾了好一会才将博客搭好,期间查了不少资料看了不少大大的博文,受益匪浅~所以将其总结一下,也为能看到的小伙伴们做个借鉴用吧 φ(゜▽゜*)♪”
环境准备
- win10 64位系统
- Node.js
- Git
- 下载地址,提取码:
9uyd(有Git和Node.js的包)
安装Node.js和Git
Node.js
一路点默认即可。。。O(∩_∩)O
安装完成后添加Path环境变量,使npm命令生效~
1 | C:\Program Files\nodejs\node_modules\npm |
至于PATH环境变量:
在桌面,找到此电脑 ,右键,点击属性,然后再在右边栏点击高级系统设置,点击右下方 环境变量,在下方框框系统变量那找到PATH,点击编辑,新建即可添加~
安装完后在cmd中分别输入
1 | node -v |
如果显示了版本号,就说明安装好啦~
Git
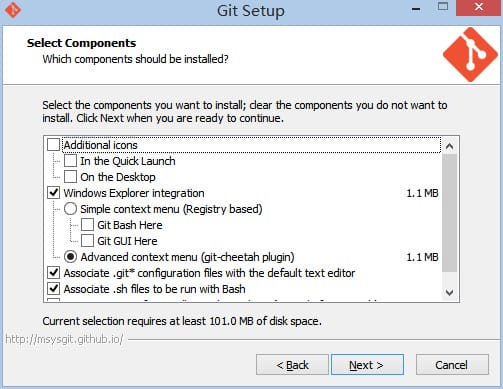
进入Git的安装界面,如图:
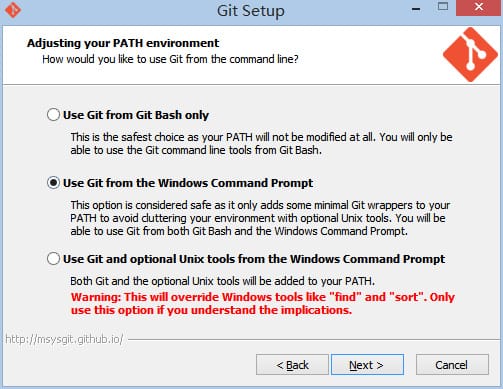
大部分设置都只需要保持默认就好啦,但是为了操作方便,我们把PATH选项按照下图选择:
这是对上图的解释,不需要了解请直接跳过 Git的默认设置下,出于安全考虑,只有在Git Bash中才能进行Git的相关操作。按照上图进行的选择,将会使得Git安装程序在系统PATH中加入Git的相关路径,使得你可以在CMD界面下调用Git,不用打开Git Bash了。
Github部分
注册Github账号
如果已经拥有账号,请跳过此步~(●’◡’●)
点击教程,按照教程里的步骤注册Github账户~
然后前往自己刚才填写的邮箱,点开Github发送给你的注册确认信,确认注册,结束注册流程。
一定要确认注册,否则无法使用gh-pages!
创建与账号同名的Repository
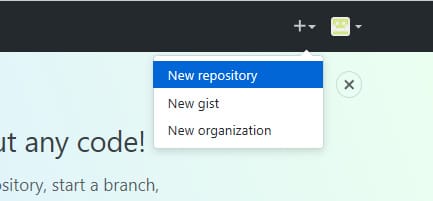
登陆之后,点击页面右上角的加号,选择New repository:
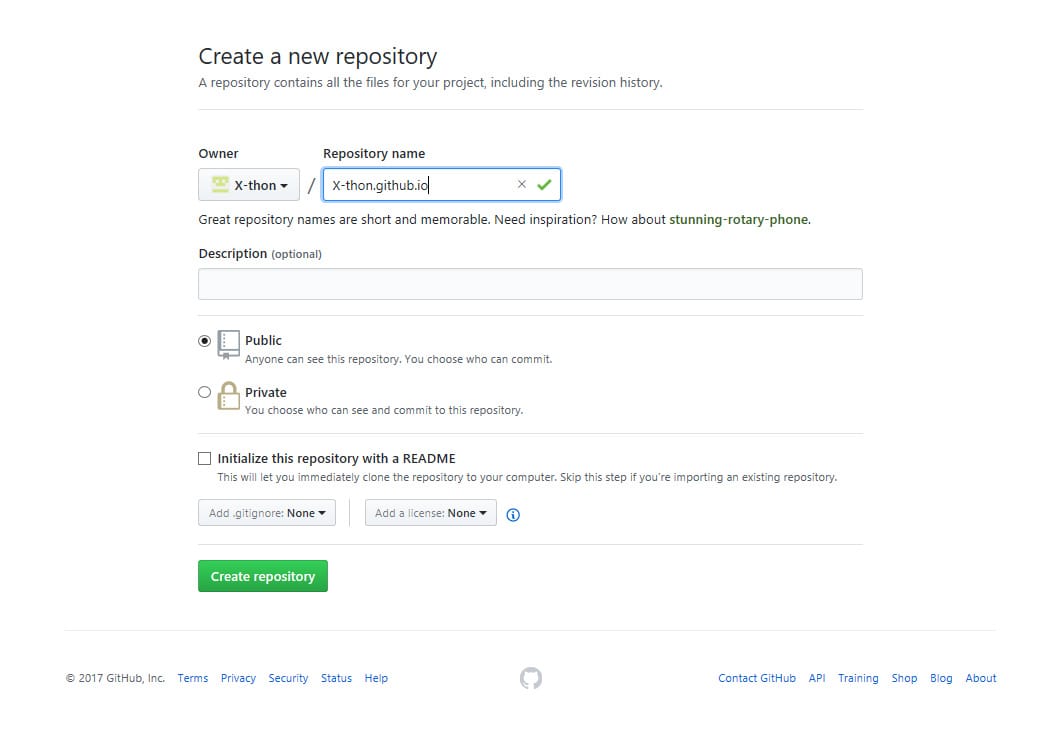
在Repository name下填写yourname.github.io,Description (optional)下填写一些简单的描述(不写也没有关系),如图所示:
注意!!!yourname.github.io里的yourname要与图里的 / 前的Github的用户名一致
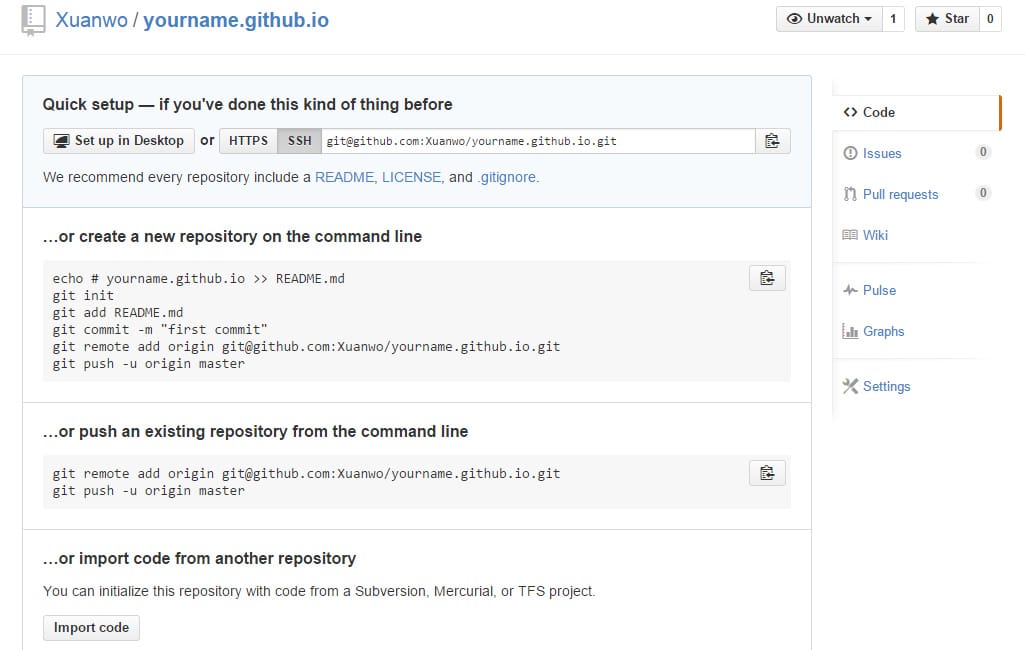
正确创建之后,将会看到如下界面(之前的图已经没了,就可耻的盗用一下网上的图片):
开启gh-pages功能
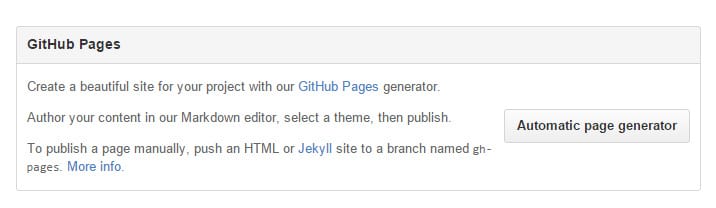
点击界面右侧的Settings,你将会打开这个库的setting页面,向下拖动,直到看见GitHub Pages,如图:
点击Automatic page generator,Github将会自动替你创建出一个gh-pages的页面。 如果你的配置没有问题,那么大约15分钟之后,yourname.github.io这个网址就可以正常访问了~ 如果yourname.github.io已经可以正常访问了,那么Github一侧的配置已经全部结束了。
部署Hexo
安装Hexo
在我的电脑中建立一个名字叫「Hexo」的文件夹,然后在此文件夹中右键打开Git Bash,输入:
1 | npm install -g hexo-cli |
执行完成后hexo就安装成功了
第一步结束,环境配置完毕可以开始创建自己的博客了
如果出现错误,可能要换一下源,输入下列命令后应该就可以了~ つ﹏⊂
1 | npm config set registry="http://registry.cnpmjs.org" |
可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用~然后输入:
1 | npm install hexo --save |
随后窗口会刷出一大堆的白字,然后你在cmd里输入:
1 | hexo -v |
如果看到像下图一样的文字:
就说明安装成功啦~(~ ̄▽ ̄)~
初始化Hexo
接着上面的,输入:
1 | hexo init |
(没有这一步后的截图啦,再次可耻地拿一张网上的给大家看看)如图:
随后输入(安装依赖包):
1 | npm install |
安装依赖包
Hexo随后会自动在目标文件夹建立网站所需要的所有文件~
请耐心等待哦 ^_-~
体验Hexo
继续,来,我们输入:
1 | hexo g |
或者:
1 | hexo generate |
这会生成静态页面至public目录(静态博客就在这个位置)
你会看到一些字符刷刷的出来(只要不是提示错误就好啦b( ̄▽ ̄)d )
然后输入:
1 | hexo s |
或者:
1 | hexo server |
这会:
开启预览访问端口(默认端口4000,在bash窗口执行’ctrl + c’会关闭server)
执行正常的话,应该会看到:
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
这样的东西
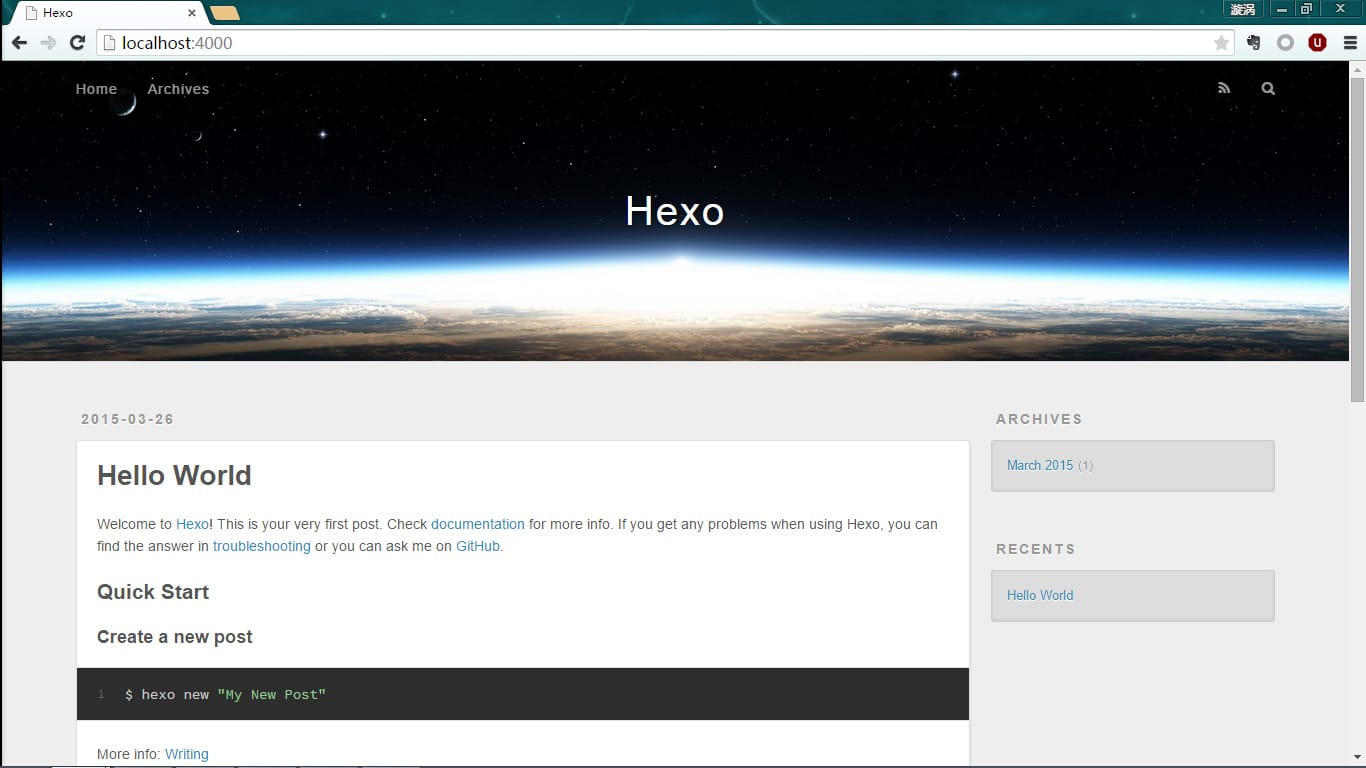
接着,我们只需要在浏览器中打开,就可以看到:
好啦,到这里,Hexo在本地的配置就已经全都结束啦~o( ̄▽ ̄)ブ
部署Hexo到Github Pages
配置Git
到这一步,我们还需要进行一些配置,以确保确保Hexo生成的页面能够正常的上传到Github(commit)。
git-ssh 配置和使用
设置Git的user name和email:(如果是第一次的话)
Git Bash下输入:1
2git config --global user.name "你的Github用户名"
git config --global user.email "你Github注册的邮箱"生成密钥
在你想要存放密钥的文件夹下,打开Git Bash
输入:1
ssh-keygen -t rsa -C "你Github注册的邮箱"
连续3个回车。如果不需要密码的话。
最后得到了两个文件:id_rsa 和 id_rsa.pub。
在图形界面下打开文件夹找到上面两个文件,右键,以记事本方式打开id_rsa.pub
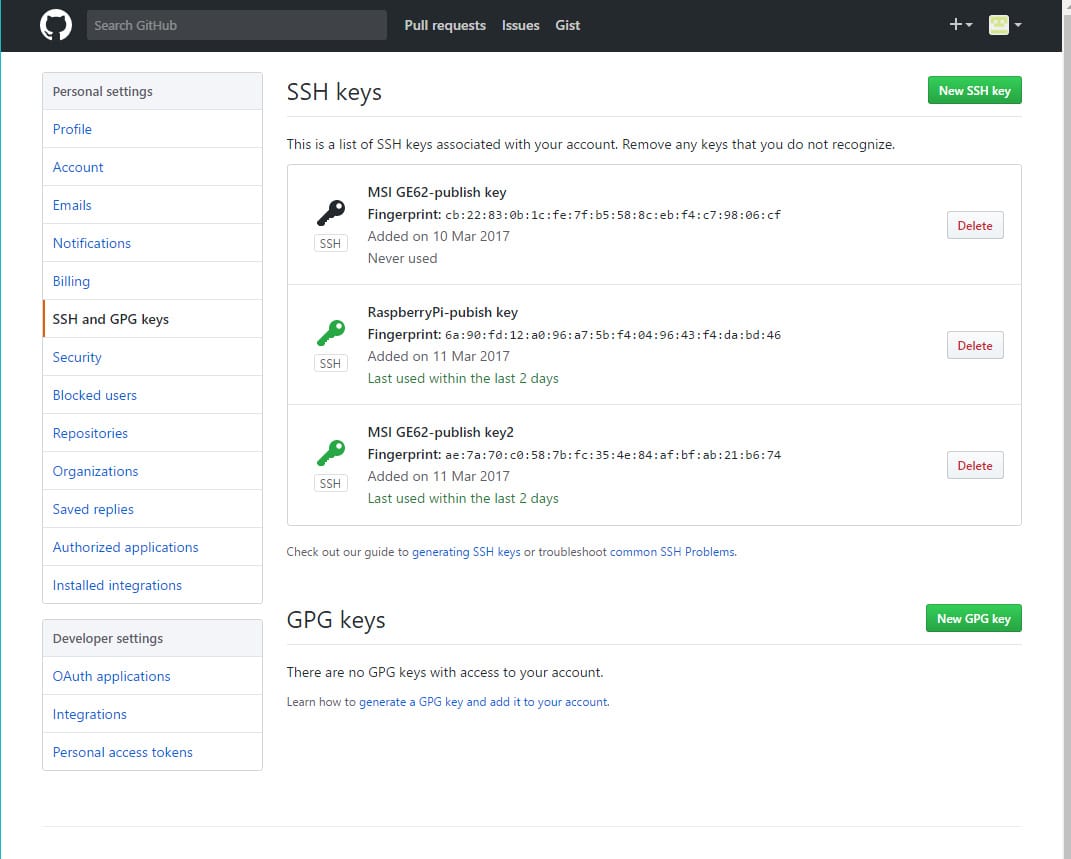
复制里面的公钥,然后打开,打开Settings,找到 SSH and GPG keys
添加一个进去:![Git-ssh_and_gpg]()
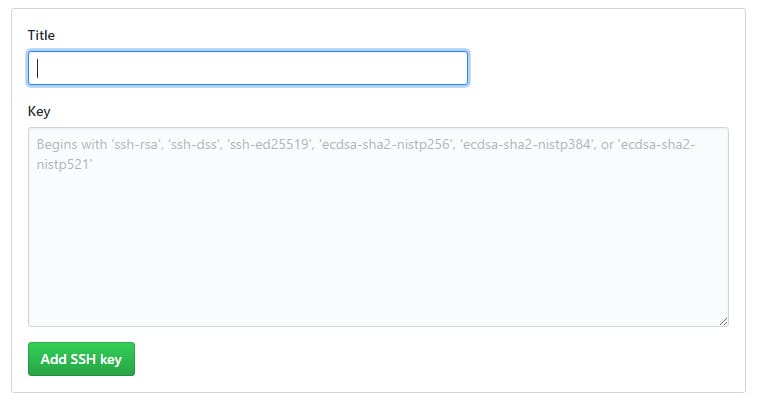
点击New SSH Key![Github_ssh_newkey]()
在Title处输入一个你记得住的名字
在Key处将你复制的公钥粘贴进去
好了之后点击Add SSH Key添加公钥(别问我为什么我的那个钥匙图标是绿的…你的key用过一次之后也会变绿的…)
随后,在你的Hexo的目录下,找到_config.yml文件,右键记事本方式打开,
拉到下方,可以看到![Github_Deployment]()
有这么一行东西,我们在它下方加入:1
2
3
4deploy:
type: git
repo: git@github.com:yourname/yourname.github.io.git
branch: master注意!!!
type:git后面不能有空格
”type:”之后请空一格。就是一格,不多不少
deploy:的下面三行一定要缩进两个空格!!!
这里repo:后面的链接可以从Github上你的存储库那儿,
有一个SSH的栏,后面跟着链接,将其复制下来替换掉这儿的就好
(直接将这儿的复制进去再改不容易出错哦~)
然后,在Git Bash下执行:
1 | npm install hexo-deployer-git --save |
来安装所需的插件。
然后:
1 | hexo d |
开始上传
然后就可以通过来访问自己刚刚上传的网站啦~
是不是很开心呢(●’◡’●)
最后附上一些常用命令:
1 | hexo new "postName" #新建文章 |
偷偷地:新建的文章保存在source/_post下哦~
在Github Pages上绑定自己的域名
经过不懈的努力,我们终于可以通过github来访问自己的博客了。
但是github.io的域名总给人一种不上档次的感觉,
所以我们可以绑定自己的域名,通过自己的域名来访问博客。
在blog\source中新建一个CNAME文件,将想要绑定的域名输入在里面,保存。
例如我想使用二级域名blog,就在文件中输入blog.matsuyoi.com。
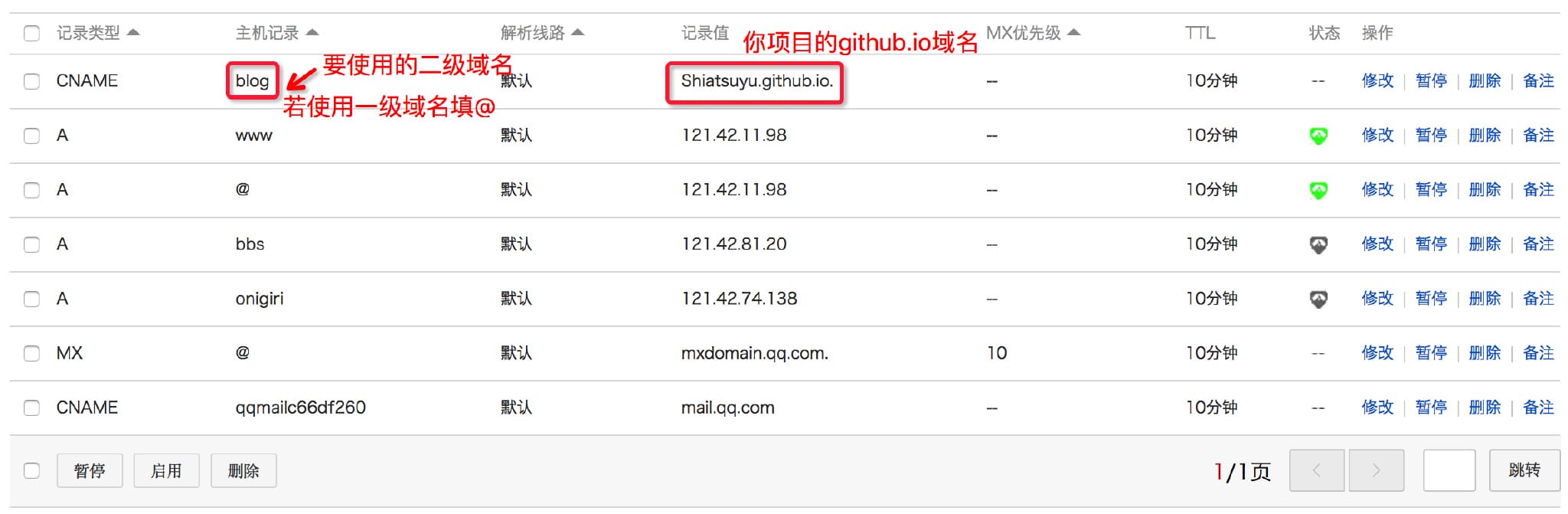
登录你的域名服务台,在解析记录中添加一条CNAME记录,指向你的github.io地址:
(因为我自己用的还是Shiratsuyu的二级域名,所以这儿放他的图):
全部完成后,重新部署静态页面:
1 | hexo g |
这样,你就可以通过你自己的域名访问博客啦~O(∩_∩)O
Hexo 主题配置
有没有觉得默认的主题不太符合自己的口味呢?
不要慌不要慌ヽ(≧□≦)ノ
我们这就来更改主题~
可以在此处下载自己喜欢的主题
保存到Hexo目录下的themes文件夹下。
然后在hexo目录下的_config.yml文件中修改,记事本方式打开,拉到下方,如图:
注意:themes下主题的文件夹里也有个_config.yml,别改错了哟~(●ˇ∀ˇ●)
感谢阅读~٩(๑òωó๑)۶