今天的施工目标是:为归档页面增加月份分类!
废话不多说,马上进入正题。
环境[Environments]
hexo下,即使是同一个主题,不同版本中的配置也不尽相同,因此在开始之前先介绍环境。
1 | hexo: 4.2.0 |
自next 7.4.0开始,该主题就增加了定制代码注入的功能,但是我还没有去了解其自定义注入的方法,毕竟是刚刚从next 5.x.x升上来的(明明就是懒),所以这里还是先介绍一下通过修改主题文件的方式来达到增添月份分类的效果。
在渲染模版中增加月份分类的标签
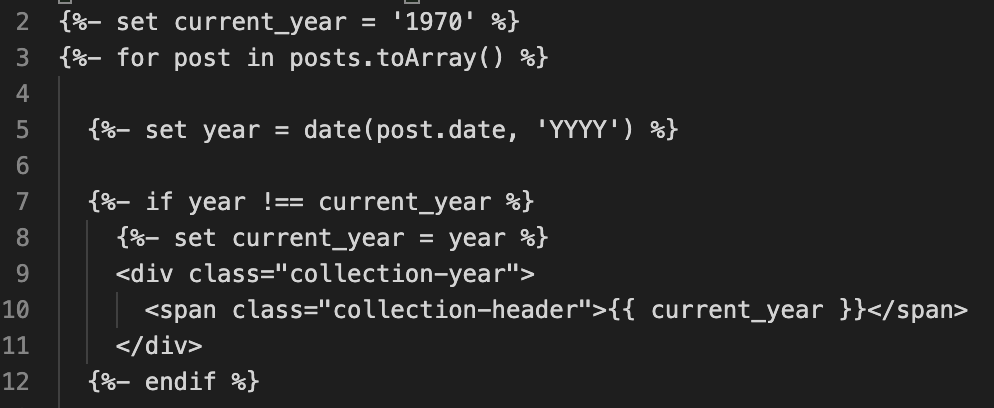
首先打开theme/next/layout/_macro/post-collapse.swig,观察一下:

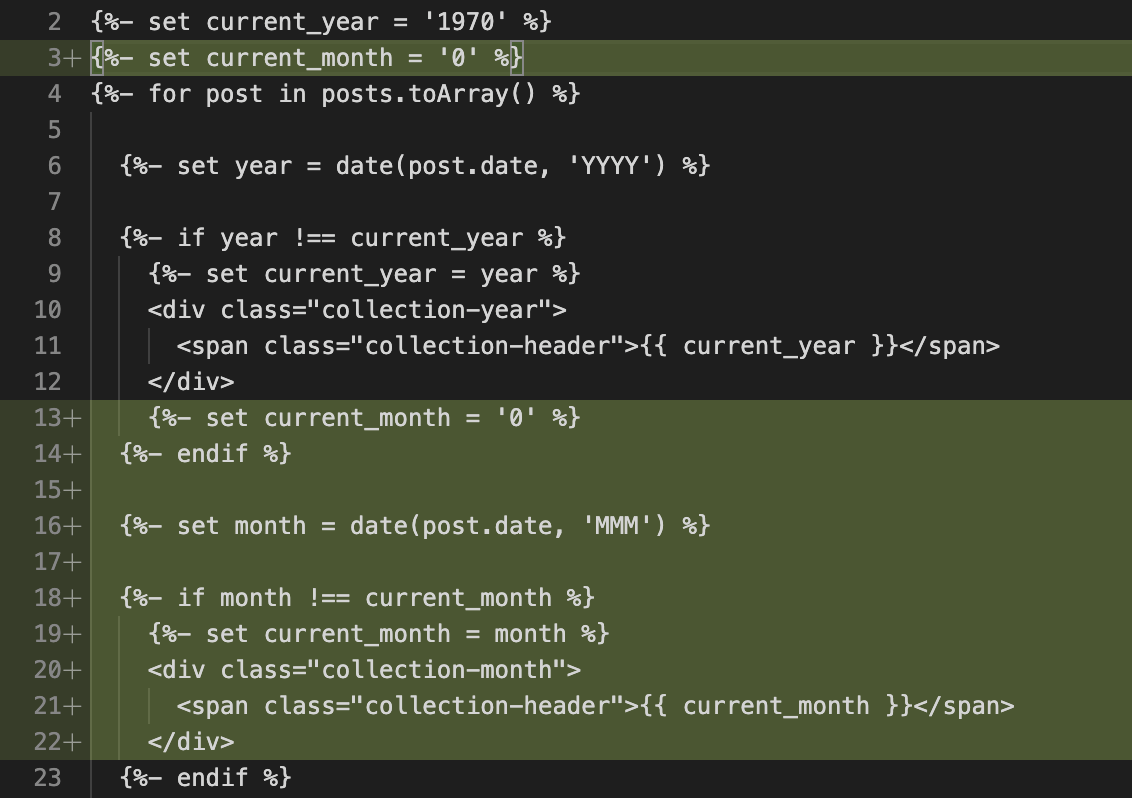
这一段代码,渲染了归档页面的年份一栏,通过这个逻辑,我们只需要照猫画虎即可:

简单解释一下:
set current_month = '0'即初始化了一个current_month变量,便于下方进行判断渲染。set month = date(post.date, 'MMM'),获取文章的月份,并按照MMM的格式进行转换,对于这个格式不太清楚的,可以查看momentjs插件的官方文档。第13行的
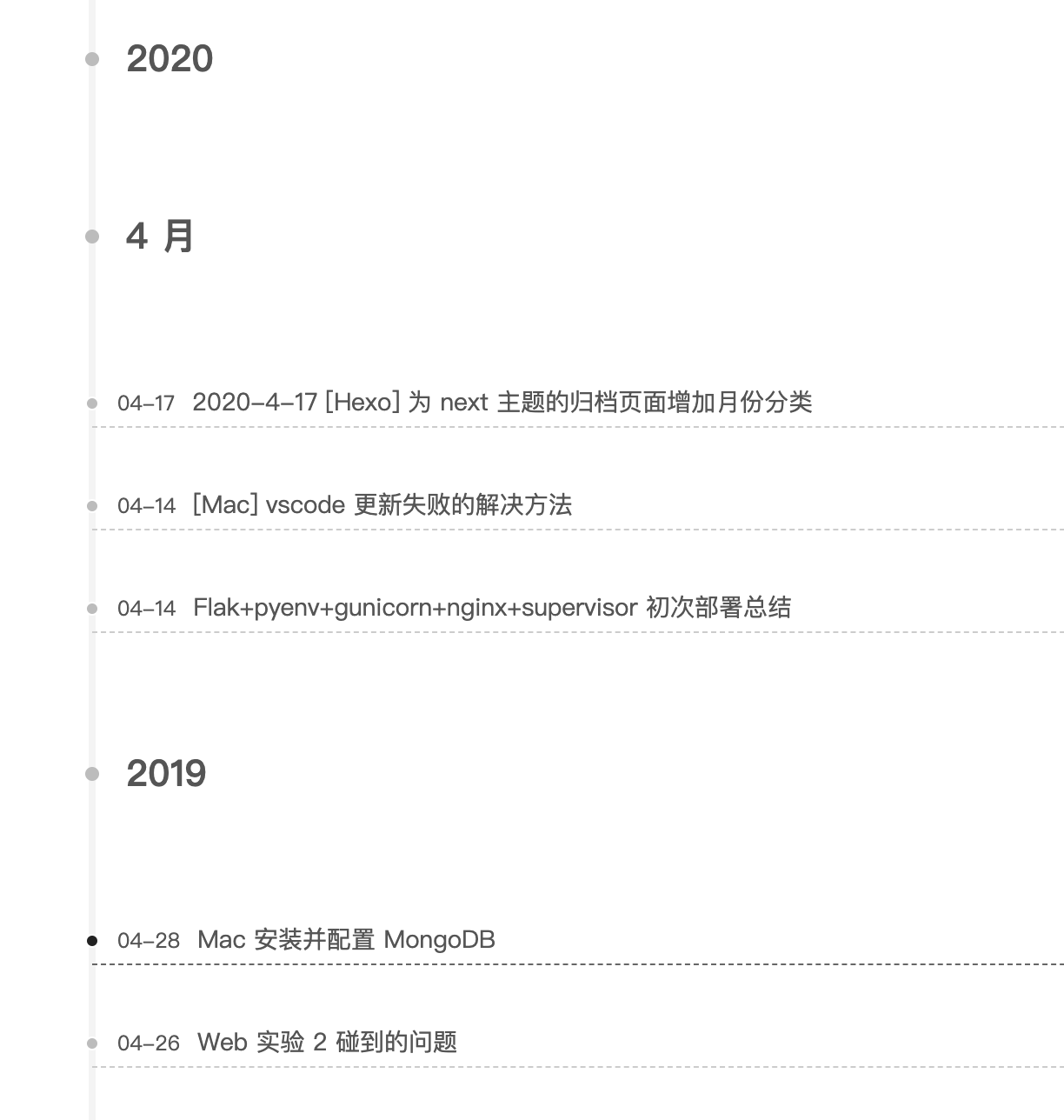
set current_month = '0',作用是“重置初始月份”——每生成一个年份分类后,继而渲染月份分类,随后是符合该年月的文章,如果不重置月份的话,下一个年份如果有相同的月份的文章,就无法渲染出月份标签,因为此时current_month = month,情况如图:![]()
配置月份分类的样式
在上一步中,我们添加了月份分类,光是这样还不够,它还得有相应的样式呀,下面我们就来配置它的样式~
打开
themes/next7/source/css/_common/components/post/post-collapse.styl;查找
.collection-year,这是年份分类的样式;还记得我们在上一步中给月份分类标签定义的属性吗:
class="collection-header",现在我们在年份分类样式的后面加上以下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19.collection-month { //属性不一定是这个名字,具体和你在swig文件中为其配置的class值有关,照着它来
font-size: $font-size-largest;
font-weight: bold;
margin: 60px 0;
position: relative;
&::before {
background: $grey;
border-radius: 50%;
content: ' ';
height: 8px;
left: 0;
margin-left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
width: 8px;
}
}什么?你说这和年份的样式一样?!咳咳…是没错,要好康的、要动画你再自己改嘛。
设置完后的效果,看看我的归档页面就知道啦。
尾巴
好啦,今天的活就到这里,收工!感谢你的阅读!٩(๑òωó๑)۶